정규식표현식을 아주 잘하지는 못해도 어느정도 잘 쓰고 있다고 생각을 했는데 일반적인 책에 잠깐나온 정규식방법으로 공부하기도 했고.. 인터넷으로 그때그때 찾아서 하다보니 쉬운것만 알고있었지 지금까지는 제대로 사용을 하지 못했던 것 같다.
인터넷에서 많이들 소개하는 정규표현식 말고 좀 더 고급 기능과 응용을 정리하려 한다.
1. 수량자(Quantifier) - 탐욕적 수량자와 게으른 수량자
1004lucifer
정규식은 기본적으로 가능한 한 넓은 범위(탐욕적 수량자)로 매칭을 하게 되는데..
그 범위를 최소화 할 수 있는게 게으른수량자 방법이다.
탐욕적 수량자 게으른 수량자
* *?
+ +?
{n,} {n,}?
2. 역참조(backreferences)
1004lucifer
<(h\d)>.*?<\/\1>
<h1> 태그는 </h1> 태그로 끝나야 한다.
일반적인 방법으로는 각각의 상황에 대해서 정규식을 만들어야 하겠지만 역참조 방법을 이용하면 매칭된 문자열을 참조해서 간단하게 정규식이 가능하다.
사용방법은 괄호 "(, )" 로 묶은 공간을 \[숫자] 또는 $[숫자] 로 참조할 수 있다.
[숫자] 부분은 괄호 "(, )" 에서 매칭된 순서이다.
다음과 같다고 보면 된다.
Regex : \((\d*)\)(\d*)-(\d*)
String : (010)123-4567
\1 : 010
\2 : 123
\3 : 4567
\[숫자] 나 $[숫자] 를 사용하는 기준은 정규표현식 구현에 따라 다르다.
(자바스크립트의 경우에는 \[숫자] 를 사용한다.)
PS.
역참조는 꼭 찾기 기능에서만 사용할 수 있는게 아니다.
치환 기능에서도 역참조가 사용이 가능하다.
대부분의 에디터는 정규식 지원이 되는데 다음과 같이 문자열 치환이 가능하다.
'Replace All' 을 누르면 아래와 같이 치환이 된다.
3. 전후방탐색(lookaround)
- 전후방탐색 패턴은 일치영역을 발견해도 그 값을 반환하지 않는 패턴을 말한다.
기본 샘플
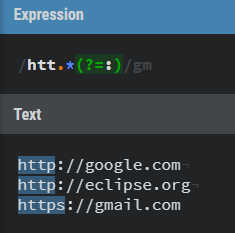
1) 전방탐색(lookahead)
- positive lookahead 사용방법
?= 사용 후 뒤에 일치할 패턴을 입력한다.
htt.*(?=:)
PS.
positive lookahead 를 이용한 문자열에서 단어 AND 연산이 가능하다.
링크 - [Regex] 정규표현식 AND 연산 사용방법
1004lucifer
- negative lookahead 사용방법
?! 사용 후 뒤에 일치하지 않을 패턴을 입력한다.
htt.*\/\/(?!eclipse)
2) 후방탐색(lookbehind)
(Javascript 에서는 지원되지 않는다.)
- positive lookbehind 사용방법
?<= 사용 후 뒤에 일치할 패턴을 입력한다.
positive 전방탐색에서 < 기호만 추가되었다.
(?<=\/\/).*\.
- negative lookbehind 사용방법
?<! 사용 후 뒤에 일치하지 않을 패턴을 입력한다.
negative 전방탐색에서 < 기호만 추가되었다.
(?<!https):.*
4. 조건
(Javascript 에서는 지원되지 않는다.)
- if문과 비슷한 느낌..
사용방법
(?(condition)true)
(?(condition)true|false)
다음과 같이 사용 시 - (?(condition)true)
\d{5}(?(?=-)-\d{4})
다음과 같이 사용 시 - (?(condition)true|false)
(\d{4}).-(?(1)\1|\d{1})













댓글
댓글 쓰기