ngb-pagination Component:
(https://ng-bootstrap.github.io/#/components/pagination/examples)
jHipster(Angular 4) 를 이용해 프로젝트 제작 중 Paging 디자인을 아래와 같이 변경하였다.
1004lucifer
<ngb-pagination> Component 가 렌더링 된 후의 HTML 과 적용된 CSS를 수정하여 디자인을 대충 맞춰놨는데 bootstrap css 를 사용하지 않도록 vender.css(jHipster)에서 bootstrap을 주석처리하니 많이 틀어져버려 bootstrap css의 일부를 가져와야 했다.
<div class="row justify-content-center"> <ngb-pagination [collectionSize]="totalItems" [(page)]="page" (pageChange)="loadPage(page)"></ngb-pagination> </div>
.row.justify-content-center {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
justify-content: center!important;
margin-top: 20px;
}
ngb-pagination > .pagination {
display: -ms-flexbox;
display: flex;
padding-left: 0;
list-style: none;
border-radius: .25rem;
}
ngb-pagination > .pagination > ol,ul,li {
list-style: none;
}
ngb-pagination > ul > .page-item .page-link {
box-sizing: border-box;
border:0;
width: 35px;
height: 35px;
font-size: 14px;
text-align: center;
padding: 8px;
margin: 0 2px 0 2px;
text-decoration: none;
color: #555;
}
ngb-pagination > ul > .page-item .page-link > span {
width: 0;
height: 0;
font-size: 0;
}
ngb-pagination > ul > .page-item > a {
display: block;
}
ngb-pagination > ul > .page-item.active > a {
color: #0e77d9;
font-weight: bold;
}
ngb-pagination > ul > .page-item > a:hover {
color: #0e77d9;
font-weight: bold;
}
ngb-pagination > ul > .page-item > a[aria-label="First"] {
background-image: url('../images/common/count_first.gif');
}
ngb-pagination > ul > .page-item > a[aria-label="Previous"] {
background-image: url('../images/common/count_prev.gif');
}
ngb-pagination > ul > .page-item > a[aria-label="Next"] {
background-image: url('../images/common/count_next.gif');
}
ngb-pagination > ul > .page-item > a[aria-label="Last"] {
background-image: url('../images/common/count_end.gif');
}
PS.
How to customize the CSS for ng-bootstrap controls using Angular 2 / Bootstrap 4
1004lucifer
stackoverflow 사이트에서 위의 글에서는 /deep/ 또는 > 를 사용하라고 되어있어 처음에 /deep/ combinator를 사용했었다.
하지만 Chrome 에서는 정상적으로 나오지만 IE11 에서 문제가 있다는 것을 발견했다.
> selector 사용시 이슈가 해결되었다.
Browser: Internet Explorer 11
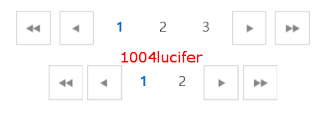
위는 퍼블리싱 소스
아래는 <ngb-pagination>
/deep/ Selector
> selector
알아보니 Chrome 과 Opera 를 제외하고 Shadow DOM 을 지원하지 않아 발생한 이슈였다.
1004lucifer
[Shadow DOM 지원 브라우저 확인]
http://caniuse.com/#feat=shadowdom
[Shadow DOM 및 /deep/ combinator 설명]
https://www.html5rocks.com/ko/tutorials/webcomponents/shadowdom-201/



댓글
댓글 쓰기