실습 jqGrid 버전: CDN 제공하는 v4.6 버전으로 테스트
Inline 편집
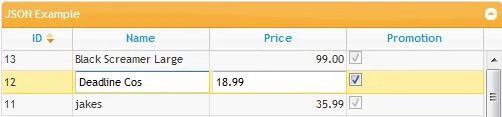
- 인라인 편집은 아래와 같이 그리드행에서 직접 변경하여 데이터베이스 정보를 빠르게 업데이트 하는 방법이다.
- inline편집모듈, common 모듈 로드가 되어야 사용가능하다.
메소드
- 인라인편집을 위해 아래의 그리드API 5가지 추가 메소드를 사용할 수 있다.
1) editRow
2) saveRow
3) restoreRow
4) addRow
5) inlineNav
1004lucifer
* 위 메소드는 이미 생성된 그리드, 버튼클릭, 그리드자체의 이벤트에서만 호출 가능
ex)
jQuery("#grid_id").jqGrid({ ... onSelectRow: function(id){ if(id && id!==lastSel){ jQuery('#grid_id').restoreRow(lastSel); lastSel=id; } jQuery('#grid_id').editRow(id, true); }, ... });위 예제에서 다른 row가 편집중이며 아직 저장되지 않은경우 현재 선택된 row를 열기전에 원래 데이터가 복원되고 row가 닫힌다.
editRow
- old API
jQuery("#grid_id").editRow(rowid, keys, oneditfunc, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);- new API
jQuery("#grid_id").jqGrid('editRow',rowid, keys, oneditfunc, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);
grid_id: 이미 구성된 그리드
rowid: 편집하는 row의 id
keys: true 로 설정 시 Enter를 사용하여 저장하고 ESC를 사용하여 취소가능
oneditfunc: 입력필드에 대한 사용자 접근을 허용하기전에 편집을 위해 row에 접근이 된 후 호출된다. 함수의 매개변수로 row의 id가 전달된다.
succesfunc, url, extraparam, aftersavefunc, errorfunc, afterrestorefunc 함수는 아래의 saveRow 섹션에서 설명한다.
- colModel에서 일부 필드의 편집가능 항목을 true로 설정할 수 있는 대신, class값에 'not-editable-cell' 이 있는경우 해당셀을 편집할 수 없다.
- editRow에서 설정할 때 oneditfunc 파라메터는 따옴표로 묶거나 괄호() 를 입력하면 안되고, 함수의 이름만 표시해야 한다.
- jqGrid v4 부터 메소드에 전달된 파라메터는 아래와 같이 객체참조가 가능하다.
객체 매개변수를 사용하여 호출
jQuery("#grid_id").jqGrid('editRow',rowid, { keys : true, oneditfunc: function() { alert ("edited"); } });1004lucifer
기본 객체 매개변수는 아래와 같다.
editparameters = { "keys" : false, "oneditfunc" : null, "successfunc" : null, "url" : null, "extraparam" : {}, "aftersavefunc" : null, "errorfunc": null, "afterrestorefunc" : null, "restoreAfterError" : true, "mtype" : "POST" } jQuery("#grid_id").jqGrid('editRow',rowid, parameters);- keys가 true이면 나머지 설정 successfunc, url, extraparam, aftersavefunc, errorfunc, afterrestorefunc 함수는 Enter키가 눌려지면 saveRow 메서드에 매개변수로 전달이 된다. (saveRow는 jqGrid에 정의하지 않더라도 자동으로 호출된다.)
- 이 메소드가 특정 행에서 호출되면 jqGrid는 편집가능한 필드에 대한 데이터를 읽고 edittype 및 editoptions에 정의된 해당 요소를 구성한다.
saveRow
- 편집된 row를 저장한다.
호출방법
- old API
jQuery("#grid_id").saveRow(rowid, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);- new API
jQuery("#grid_id").jqGrid('saveRow',rowid, successfunc, url, extraparam, aftersavefunc,errorfunc, afterrestorefunc);1004lucifer
객체 매개변수를 사용하여 호출
jQuery("#grid_id").jqGrid('saveRow',rowid, { successfunc: function( response ) { return true; } });기본 객체 매개변수는 아래와 같다.
saveparameters = { "successfunc" : null, "url" : null, "extraparam" : {}, "aftersavefunc" : null, "errorfunc": null, "afterrestorefunc" : null, "restoreAfterError" : true, "mtype" : "POST" } jQuery("#grid_id").jqGrid('saveRow',rowid, saveparameters);rowid: 저장할 row의 id
succesfunc: request가 성공한 직후 바로 호출되며, 서버에서 받은 데이터를 매개변수로 전달한다. true 또는 false를 반환해야 한다.
url: 정의된경우 options 배열의 editurl을 대체하며, 'clientArray'로 설정하면 데이터는 서버에 요청을 보내지 않고 나중에 수동저장을 위해 그리드에만 저장된다.
extraparam: name:value 형식의 배열, 설정시 다른값과 같이 서버에 전송된다.
aftersaveFunc: 데이터사 서버에 저장된 후 호출되며, 함수에 서버응답과 rowid가 매개변수로 전달된다. url이 clientArray로 설정되면 이벤트도 호출된다.
errorfunc: 서버에러 발생시 호출됨
afterrestorefunc: 정의된 경우 row를 복원한 후 restoreRow(행이 저장되지 않은경우)메소드에서 호출되며 rowid를 매개변수로 전달해준다.
url (또는 editurl)이 clientArray인 경우를 제외하고 메소드가 호출되면 특정 row의 데이터가 name:value 형식으로 서버에 전송된다. (name은 colModel의 name값이고, value는 새로변경된 값)
jqGrid는 id:rowid 쌍의 데이터를 추가해서 서버에 전송한다.
ex)
- old API
데이터를 그리드와 서버에 저장할 때
jQuery("#grid_id").saveRow("rowid", false);서버에 Ajax 호출 없이 그리드에만 저장
jQuery("#grid_id").saveRow("rowid", false, 'clientArray');
- new API
jQuery("#grid_id").jqGrid('saveRow',"rowid", false);
jQuery("#grid_id").jqGrid('saveRow',"rowid", false, 'clientArray');
object 매개변수를 사용하려면 다음과 같이 하면 된다.
jQuery("#grid_id").jqGrid('saveRow',"rowid", { url : 'clientArray' });1004lucifer
이 외에도 아래의 그리드옵션에서 설정가능한 두가지 옵션이 있다.
| Property | Type | Description | Default |
|---|---|---|---|
| ajaxRowOptions | object | 이 옵션은 row편집을 서버에 저장할 때 ajax의 전역셋팅을 설정할 수 있다. 이 옵션을 사용하면 complete 이벤트를 포함하여 현재 ajax셋팅을 겹쳐쓸 수 있다. | empty object |
| serializeRowData | postdata | 설정된경우 Ajax요청에 전달할 데이터를 직렬화 할 수 있으며, 이 함수는 직렬화된 데이터를 반환해야 한다. 이 이벤트는 서버에 사용자정의 데이터를 보내야 할때 사용할 수 있다. ex) JSON string, XML string 등등 | null |
restoreRow
- 이 메소드는 row를 편집하기전의 원래 데이터로 복원한다.
호출방법
- old API
jQuery("#grid_id").restoreRow(rowid, afterrestorefunc);- new API
jQuery("#grid_id").jqGrid('restoreRow',rowid, afterrestorefunc);
객체 매개변수를 사용하여 호출방법
jQuery("#grid_id").jqGrid('restoreRow',rowid, { "afterrestorefunc" : function( response ) { // code here } });기본객체 매개변수는 다음과 같다.
restoreparameters = { "afterrestorefunc" : null } jQuery("#grid_id").jqGrid('restoreRow',rowid, restoreparameters);rowid: 복원할 row
afterstorefunc: 정의된경우 row가 복원된 후 호출, rowid가 매개변수로 전달된다.
addRow
- 이 메소드는 inline편집을 위해 행을 추가한다.
1004lucifer
호출방법
- old API
jQuery("#grid_id").addRow(rowid, parameters);- new API
jQuery("#grid_id").jqGrid('addRow',parameters);parameter는 객체이며 아래와 같은 기본값을 가진다.
parameters = { rowID : "new_row", initdata : {}, position :"first", useDefValues : false, useFormatter : false, addRowParams : {extraparam:{}} }rowID (string): 추가된 새로운 row의 id
initdata (object): name:value 쌍의 객체 (name은 colModel의 name)
position (string): 그리드에 추가될 새로운 row의 위치를 결정하며 기본값은 'first'이다. 'last' 설정 시 마지막위치에 추가된다.
useDefValues (boolean): true 설정 시 colModel의 eidtoptions의 defaultValue 속성을 사용한다.
useFormatter (boolean): true 설정 시 formatter액션으로부터 파라메터를 동기화 시킨다.
addRowParams (object): addRow에 전달되는 객체 매개변수 (editRow와 동일하다)
* 실제로 이 메소드는 이미 구성된 두개의 메소드를 사용하며, 첫번째로 로컬row를 추가하는 addRowData 메소드를 호출하고 그다음 row를 편집하는 editRow를 호출한다.
keys 파라메터가 true로 설정 시 사용자가 ESC 키를 누르면 row가 자동으로 삭제된다.
inlineNav
- 인라인 메소드 addRow, editRow, saveRow, restoreRow에 해당하는 navigator 버튼을 추가한다. 이 메소드를 사용하려면 이 메소드를 호출하기전에 navGrid 메소드를 우선적으로 호출해야 한다.
호출방법
- old API
jQuery("#grid_id").navGrid(pagerid, {...}); jQuery("#grid_id").inlineNav(pagerid, parameters);- new API
jQuery("#grid_id").jqGrid('navGrid',pagerid, {...}); jQuery("#grid_id").jqGrid('inlineNav',pagerid, parameters);parameter는 아래 기본값이 있는 객체이다.
parameters = { edit: true, editicon: "ui-icon-pencil", add: true, addicon:"ui-icon-plus", save: true, saveicon:"ui-icon-disk", cancel: true, cancelicon:"ui-icon-cancel", addParams : {useFormatter : false}, editParams : {} }1004lucifer
| Property | Type | Description | Default |
|---|---|---|---|
| add | boolean | Navigator의 추가버튼의 활성화/비활성화 여부 버튼을 클릭 시 addParams를 매개변수로 addRow가 실행된다. | true |
| addicon | string | 추가버튼 활성 시 버튼에 보여질 아이콘 설정 현재 UI테마 이미지의 아이콘만 추가 가능 | ui-icon-plus |
| addtext | string | 추가버튼의 텍스트를 설정한다. | empty |
| addtitle | string | 추가버튼 활성화 경우, 마우스 over 시 보여질 타이틀을 설정한다. | Add new row |
| edit | boolean | Navigator에서 편집버튼의 활성화/비활성화 여부 버튼 클릭 시 editParams를 매개변수로 editRow가 실행된다. | true |
| editicon | string | 편집버튼의 보여질 아이콘을 설정 현재 UI테마 이미지의 아이콘만 추가 가능 | ui-icon-pencil |
| edittext | string | 편집버튼의 텍스트를 설정한다. | empty |
| edittitle | string | 추가버튼 활성화 경우, 마우스 over 시 보여질 타이틀을 설정한다. | Edit selected row |
| position | string | Pager에서 Navigator 버튼의 위치를 결정한다. ex) left | center | right | left |
| save | boolean | 저장버튼의 활성화/비활성화 여부 버튼 클릭 시 editPrams를 매개변수로 saveRow가 실행된다. | true |
| saveicon | string | 저장버튼에 보여질 아이콘을 설정 현재 UI테마 이미지의 아이콘만 추가 가능 | ui-icon-disk |
| savetext | string | 저장버튼에 보여질 텍스트를 설정한다. | empty |
| savetitle | string | 저장버튼 활성화 경우, 마우스 over 시 보여질 타이틀을 설정한다. | Save row |
| cancel | boolean | 취소(복구)버튼의 활성화/비활성화 여부 버튼 클릭 시 editParams를 매개변수로 restoreRow가 실행된다. | true |
| cancelicon | string | 취소버튼에 보여질 아이콘을 설정 현재 UI테마 이미지의 아이콘만 추가 가능 | ui-icon-cancel |
| canceltext | string | 취소버튼에 보여질 텍스트 설정 | empty |
| canceltitle | string | 취소버튼 활성화 경우, 마우스 over 시 보여질 타이틀을 설정한다. | Cancel trow editiong |
| addParams | object | addRow에 전달할 수 있는 파라메터이며 자세한 정보는 addRow매개변수 참조. | {useFormatter : false} |
| editParams | object | editRow, saveRow, restoreRow 메소드에 전달할 파라메터. 자세한 정보는 관련 메소드 참고 | {} |
데이터 구성방법
- row를 편집하고 input element를 만들 때 다음 규칙을 따른다.
1) table row는 editable="1" 로 셋팅된다.
2) 그리드옵션의 savedRow는 편집전에 (name:value 배열과 추가로 id:rowid)로 모두 채워진다.
3) 숨겨진 필드는 포함되지 않는다.
4) 편집가능한 element의 id는 (rowid)_(colModel의 name) 으로 구성된다. ex) 10_myname: (rowid:10, colModel의 name: myname)
5) 편집가능한 element의 name은 colModel의 name 으로 구성된다.
6) row가 저장되거나 복원되면 editable 속성은 0으로 셋팅되며 (id=rowid)savedRow 아이템은 삭제된다.
서버에 전달되는 내용
- 데이터가 서버에 전달될 때 아래의 내용을 포함하는 객체 {}가 생성된다.
1) name:value 쌍의 값 (모든 input element에 해당하며 element의 name이 쌍의 name이 된다.)
2) id:rowid 쌍이 추가되며 rowid는 row의 id이다.
3) extraparam이 비어있지 않으면 전달할 데이터에 포함된다.
ex)
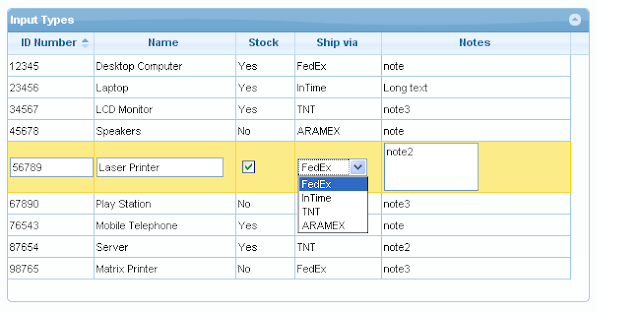
... <head> <script type="text/javascript"> jQuery(document).ready(function(){ var lastsel2 jQuery("#rowed5").jqGrid({ datatype: "local", height: 250, colNames:['ID Number','Name', 'Stock', 'Ship via','Notes'], colModel:[ {name:'id',index:'id', width:90, sorttype:"int", editable: true}, {name:'name',index:'name', width:150,editable: true, editoptions:{size:"20",maxlength:"30"}}, {name:'stock',index:'stock', width:60, editable: true, edittype:"checkbox",editoptions: {value:"Yes:No"}}, {name:'ship',index:'ship', width:90, editable: true, edittype:"select",formatter:'select', editoptions:{value:"FE:FedEx;IN:InTime;TN:TNT;AR:ARAMEX"}}, {name:'note',index:'note', width:200, sortable:false,editable: true,edittype:"textarea", editoptions:{rows:"2",cols:"10"}} ], onSelectRow: function(id){ if(id && id!==lastsel2){ jQuery('#rowed5').restoreRow(lastsel2); jQuery('#rowed5').editRow(id,true); lastsel2=id; } }, editurl: "server.php", caption: "Input Types" }); var mydata2 = [ {id:"12345",name:"Desktop Computer",note:"note",stock:"Yes",ship:"FE"}, {id:"23456",name:"Laptop",note:"Long text ",stock:"Yes",ship:"IN"}, {id:"34567",name:"LCD Monitor",note:"note3",stock:"Yes",ship:"TN"}, {id:"45678",name:"Speakers",note:"note",stock:"No",ship:"AR"}, {id:"56789",name:"Laser Printer",note:"note2",stock:"Yes",ship:"FE"}, {id:"67890",name:"Play Station",note:"note3",stock:"No", ship:"FE"}, {id:"76543",name:"Mobile Telephone",note:"note",stock:"Yes",ship:"AR"}, {id:"87654",name:"Server",note:"note2",stock:"Yes",ship:"TN"}, {id:"98765",name:"Matrix Printer",note:"note3",stock:"No", ship:"FE"} ]; for(var i=0;i<mydata2.length;i++) jQuery("#rowed5").addRowData(mydata2[i].id,mydata2[i]); }); </script> </head> <body> <table id="rowed5" class="scroll"></table> </body> </html>아래와 같이 보여진다.
참고
- http://www.trirand.com/jqgridwiki/doku.php?id=wiki:inline_editing


댓글
댓글 쓰기