실습 jqGrid 버전: CDN 제공하는 v4.6 버전으로 테스트
jqGrid는 자식레코드를 처리하는 두가지 방법을 제공한다.
1. 서브그리드
2. 서브그리드에서의 그리드
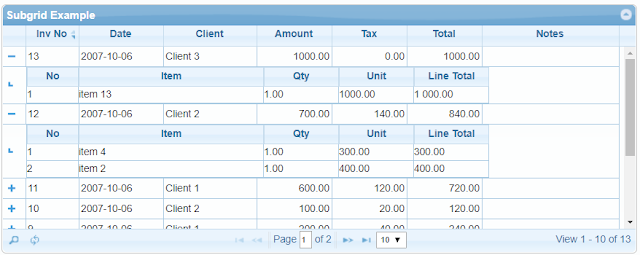
Subgrid
- grid.subgrid.js 모듈이 로딩되어야 한다.
- 부모 그리드에서 선택한 레코드의 자식의 레코드를 손쉽게 보여주거나 편집해야 하는 경우가 있다.
- 물론 그리드에서 선택한 레코드의 자식레코드만 보여줄 것이며, 모든 자식레코드를 보여주지는 않는다.
* Subgrid는 부모그리드의 아래 속성, 이벤트, 메소드를 사용하기 때문에 그리드 옵션에 이러한 속성을 설정해야한다.
속성
1004lucifer
| Property | Type | Description | Default |
|---|---|---|---|
| subGrid | boolean | true 설정 시 서브그리드를 사용한다. 서브그리드가 사용되면 기본 그리드의 왼쪽에 컬럼이 추가되며, 해당 컬럼에는 'plus' 이미지가 있고 해당 이미지를 클릭하면 row가 펼쳐진다. (기본적으로 row는 접혀있다.) |
false |
| subGridOptions | object | 서브그리드의 옵션셋. 아래는 옵션의 기본값이다. { plusicon : “ui-icon-plus”, minusicon : “ui-icon-minus”, openicon: “ui-icon-carat-1-sw”, expandOnLoad: false, selectOnExpand : false, reloadOnExpand : true } plusicon 과 minusicon - 그리드의 확장/축소 아이콘을 정의하며, 테마Roller의 유효한 아이콘을 설정해야한다. openicon - 서브그리드의 row가 확장되었을 때 마이너스 아이콘 아래에 있는 아이콘 expandOnLoad - true 설정 시 신규 데이터셋이 로드될 때 모든 row가 자동으로 확장된다. selectOnLoad - true 설정 시 마우스로 플러스 아이콘을 클릭 시 row가 선택된다. reloadOnExpand - false 설정 시 서브그리드의 데이터를 한번만 불러오며, 다른 서브그리드는 ajax호출없이 보여주거나 숨기기만 한다. |
|
| subGridModel | array | 이 속성은 subGrid 속성이 true인 경우에만 적용되며 subgrid의 모델을 설명하는 속성이다. 이 속성은 서브브리드 데이터에 대한 컬럼모델을 설명하는 배열이다. The syntax is : subGridModel : [ { name : ['name_1','name_2',…,'name_n'], width : [width_1,width_2,…,width_n] , align : ['left','center',…,'right'] , params : [param_1,…,param_n], mapping:['name_1_map','name_2_map',…,'name_n_map']} name: 서브그리드 컬럼의 라벨이 포함되어있는 배열 width: 컬럼의 width값을 포함하는 배열이며, name속성의 갯수와 동일해야 한다. align: 컬럼의 배치에 대한 배열이며, 값은 left / center / right (기본값: left) params: subGridUrl로 추가 파라메터를 전달할 메인그리드의 colModel name값 배열 mapping: subgrid의 repeatitems항목이 false인 경우에만 사용되며, 이경우 정의된 name배열을 서브그리드 name에 매핑한다. 만약 정의되어 있지 않고 repeatitems가 false라면 name옵션을 사용한다. |
|
| subgridtype | mixed | 이 옵션은 서브그리드의 서비스를 로드할 수 있다. 설정되지 않으면 부모 그리드의 datatype이 사용된다. 아래 예제를 참조 |
null |
| subGridWidth | integer | 서브그리드가 활성화 된경우 서브그리드의 컬럼width를 지정한다. | 20 |
| subGridUrl | string | subGrid 옵션이 true인 경우에만 사용가능 이 옵션은 서브그리드의 데이터를 가져오는 URL을 가리킨다. jqGrid는 url파라메터에 row의 id를 추가하며, 추가 매개변수를 전달해야 하는경우 subGridModel의 params옵션을 사용한다. |
empty string |
| ajaxSubgridOptions | object | 이 옵션은 서브그리드가 서버에 데이터를 요청할 때 ajax 전역설정을 셋팅할 수 있으며, 요청에 대한 complete 이벤트를 포함하고 현재 ajax설정을 덮어쓴다. | empty object |
서브그리드를 구성하려면 xmlReader 또는 jsonReader에서 서브그리드 항목을 구성해야 하며, 기본값은 다음과 같다.
xmlReader : { ... subgrid: { root: "rows", row: "row", repeatitems: true, cell: "cell" } }
jsonReader : { ... subgrid: { root: "rows", repeatitems: true, cell: "cell" } }매핑규칙은 기본 그리드와 동일하며 자세한 정보는 데이터조작 을 참조
서브그리드의 서비스호출에 대한 간단한 코드는 아래와 같다.
jQuery("#grid_id").jqGrid({ ... subgridtype: function(rowidprm) { jQuery.ajax({ url:'url_to_the_service', data:rowidprm, dataType:"json", complete: function(jsondata,stat){ if(stat=="success") { var thegrid = jQuery("#grid_id")[0]; thegrid.subGridJson(eval("("+jsondata.responseText+")"),rowidprm.id); } } }); },subgrid ... });rowidprm - row의 id와 subGridModel 파라메터를 설정하는데 필요한 다른 매개변수가 포함된 배열
subGridJson - 아래 설명의 메소드
이벤트
pID - 서브그리드가 활성화 되었을 때 내용을 넣을 수 있는 div요소의 고유id
id - row의 id
sPostData - 서브그리드가 서버에 요청할때 사용하는 데이터
1004lucifer
| Event | Parameters | Description |
|---|---|---|
| subGridBeforeExpand | pID, id | 그리드를 확장하기전에 호출된다. 이 이벤트를 설정 시 true 또는 false를 반환해야 한다. false 반환 시 서브그리드 row는 확장되지 않으며 보여지지 않는다. |
| subGridRowExpanded | pID, id | 서브그리드가 활성화 되어있고 사용자가 플러스(+)버튼을 클릭하면 호출된다. 서브그리드에 사용자정의 데이터를 넣을 때 사용한다. |
| subGridRowColapsed | pID, id | 사용자가 마이너스(-)버튼을 누르면 호출된다. 이 이벤트는 true 또는 false를 반환해야 하며 false 반환 시 row는 축소되지 않는다. |
| serializeSubGridData | sPostData | 설정 시 ajax요청 시 직렬화 데이터를 전달할 수 있다. 직렬화 데이터를 반환해야 하며, 서버에 사용자정의 데이터를 넘겨줄 때 사용할 수 있다. ex) JSON string, XML string 등등 |
메소드
| Method | Parameters | Returns | Description |
|---|---|---|---|
| expandSubGridRow | rowid | jqGrid object | id=rowid를 사용하여 서브그리드를 동적으로 확장한다. |
| collapseSubGridRow | rowid | jqGrid object | id=rowid를 사용하여 서브그리드를 동적으로 축소한다. |
| toggleSubGridRow | rowid | jqGrid object | id=rowid를 사용하여 서브그리드를 동적으로 토글한다. |
| subGridJson | json, rowid | false | 서브그리드 row에 데이터를 추가한다. json - json object rowid - 데이터가 추가된 후 row의 id |
| subGridXml | xml, rowid | false | 서브그리드 row에 데이터를 추가한다. xml - xml dom element rowid - 데이터가 추가된 후 row의 id |
Ex)
<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#list").jqGrid({ url:'example.php', datatype: 'xml', mtype: 'GET', colNames:['Inv No','Date', 'Amount','Tax','Total','Notes'], colModel :[ {name:'invid', index:'invid', width:55}, {name:'invdate', index:'invdate', width:90}, {name:'amount', index:'amount', width:80, align:'right'}, {name:'tax', index:'tax', width:80, align:'right'}, {name:'total', index:'total', width:80, align:'right'}, {name:'note', index:'note', width:150, sortable:false} ], pager: '#pager', rowNum:10, rowList:[10,20,30], sortname: 'invid', sortorder: 'desc', viewrecords: true, caption: 'My first grid', subGrid: true, subGridUrl : "subgrid.php", subGridModel : [ { name : ['No', 'Item', 'Qty', 'Unit', 'Line Total'], width : [55, 200, 80, 80, 80], align : ['left','left','right','right','right'], params: ['invdate'] } ] }); }); </script>
subgrid <?php // get the id passed automatically to the request $id = $_GET['id']; // get the invoice date passed to this request via params array in //subGridModel. We do not use it here - this is only demostration $date_inv = $_GET['invdate']; suboptions = { plusicon : "ui-icon-plus", minusicon : "ui-icon-minus", openicon: "ui-icon-carat-1-sw", expandOnLoad: false, delayOnLoad : 50, selectOnExpand : false, reloadOnExpand : true }; // connect to the database $db = mysql_connect($dbhost, $dbuser, $dbpassword) or die("Connection Error: " . mysql_error()); mysql_select_db($database) or die("Error conecting to db."); // construct the query suboptions = { plusicon : "ui-icon-plus", minusicon : "ui-icon-minus", openicon: "ui-icon-carat-1-sw", expandOnLoad: false, delayOnLoad : 50, selectOnExpand : false, reloadOnExpand : true }; $SQL = "SELECT item_num, item, qty, unit FROM invlines WHERE invid=".$id." ORDER BY item"; $result = mysql_query( $SQL ) or die("Couldn?t execute query.".mysql_error()); // set the header information if ( stristr($_SERVER["HTTP_ACCEPT"],"application/xhtml+xml") ) { header("Content-type: application/xhtml+xml;charset=utf-8"); } else { header("Content-type: text/xml;charset=utf-8"); } echo "<?xml version='1.0' encoding='utf-8'?>"; echo "<rows>"; // be sure to put text data in CDATA while($row = mysql_fetch_array($result,MYSQL_ASSOC)) { echo "<row>"; echo "<cell>". $row[item_num]."</cell>"; echo "<cell><![CDATA[". $row[item]."]]></cell>"; echo "<cell>". $row[qty]."</cell>"; echo "<cell>". $row[unit]."</cell>"; echo "<cell>". number_format($row[qty]*$row[unit],2,'.',' ')."</cell>"; echo "</row>"; } echo "</rows>"; ?>
서브그리드 활성화/비활성화
서브그리드는 동적으로 활성화/비활성화 할 수 있다.
1004lucifer
- 서브그리드 활성화
jQuery("#grid_id").showCol('subgrid');- 서브그리드 비활성화
jQuery("#grid_id").hideCol('subgrid');grid_id: 그리드의 id이며 name으로 대체가 가능
subgrid: 키워드가 아니며 다른 문자열로 대체할 수 없다.
* 이 작업을 수행하려면 jqGrid 속성에서 subGrid가 true로 설정되어있어야 한다.
참고
- http://www.trirand.com/jqgridwiki/doku.php?id=wiki:subgrid

댓글
댓글 쓰기