실습 jqGrid 버전: CDN 제공하는 v4.6 버전으로 테스트
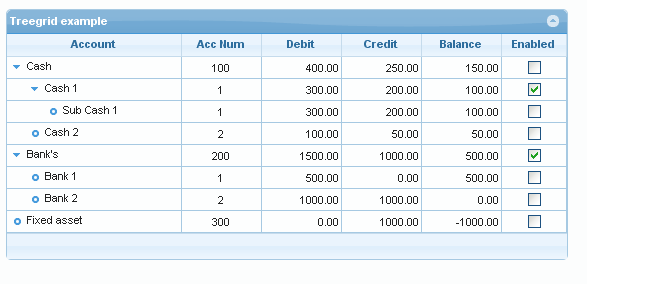
TreeGrid
- grid.treegrid.js 모듈이 로드 되어야 사용 가능하다.
- TreeGrid는 그리드에서 계층적인 데이터를 표현하는 방법이며 Nested Set 모델과 Adjacency 모델 2가지를 지원한다.
옵션
1004lucifer
| Option | Type | Description | Default |
|---|---|---|---|
| ExpandColClick | boolean | true 설정 시 이미지 뿐만 아니라 확장된 컬럼의 텍스트를 클릭 시 확장되거나 축소가 된다. | true |
| ExpandColumn | string | treeGrid 옵션이 true로 설정된 경우에만 사용 가능 트리그리드를 확장하는데 사용하는 (colModel의 name)컬럼 이름을 나타내며, 설정하지 않으며 첫번째 값이 사용된다. | null |
| treedatatype | mixed | 초기 datatype 옵션을 결정한다. (datatype 옵션 참고) 일반적으로 이 값을 변경해서는 안되며, reading 프로세스중에 이 옵션은 datatype 옵션값과 동일하다. | null |
| treeGrid | boolean | 트리그리드 형식을 활성화/비활성화 | false |
| treeGridModel | string | 트리그리드의 사용방법을 결정한다. ex) nested | adjacency | nested |
| treeIcons | array | 이 배열은 트리에서 사용된느 아이콘을 설정한다. 이 아이콘은 UI테마의 roller이미지의 유효한 이름이어야 하며 기본값은 아래와 같다. {plus:'ui-icon-triangle-1-e',minus:'ui-icon-triangle-1-s',leaf:'ui-icon-radio-off'} | |
| treeReader | array | 기본 그리드의 colModel을 확장한다. 여기에 기술된 필드는 colModel의 끝에 추가되고 숨겨진다. 즉 서버에서 반환된 데이터에는 해당 필드가 있어야 하며, 자세한 유효값은 아래를 참조. | |
| tree_root_level | numeric | 트리그리드가 활성화 될 때 root 요소가 시작되는 레벨을 정의한다. | 0 |
* 그리드의 gridview옵션이 true로 설정되면 트리그리드가 true로 설정되지만 생성되지는 않는다.
treeReader 속서은 treeGrid 속성이 true로 설정된경우 기본그리드의 colModel속성에 동적으로 열을 추가한다.
treeReader : { property1 : value1 ... propertyN : valueN }
treeReader 속성은 treeGridModel에 의존적인 colModel에 다른 컬럼을 추가한다.
즉, 다른 모델에 대해서 다른 구성을 가지게 된다. (Nested Set / Adjacency 모델 참조)
현재 jqGrid는 서버에서 반환된 데이터로만 작동할 수 있지만, 인터넷에 로컬데이터로 작업하는 방법을 설명하는 트릭의 글들이 있다.
서버에서 반환된 데이터는 아래와 같이 적절한 방식으로 정렬이 되어있다는 것에 주의해야 한다.
SELECT category_name, level, lft, rgt FROM categories ORDER BY lft;
메소드
- 아래 방법에서 record는 현재 레코드를 의미하며 다음과 같이 getInd 메소드를 통해 얻을 수 있다.
var record = jQuery("#grid_id").getInd(rowid,true);* jqGrid v3.7.x 에서 위의 방법은 더이상 작동하지 않으며, 대신에 var record = jQuery('#grid_id").getRowData(rowid) 를 사용해라.
rowid: row의 id
두번째 매개변수: 생략되거나 false(기본값)으로 설정되면 row의 index가 반환되며, row를 찾을 수 없으면 false가 리턴된다.
| Method | Parameters | Description |
|---|---|---|
| addChildNode | nodeid, parentid, data |
parentid 파라메터의 값에 따라 트리에 노드가 추가된다. nodeId는 row의 고유한 값이며 빈문자열로 설정 시 데이터의 다음 최대값+1 값을 가져온다. parentid가 null인경우 루트 노트에 추가가 되며, parentid가 유효한 row인경우 해당 row 자식으로 추가가 된다. data는 삽입할 데이터. |
| collapseNode | record | 지정될 레코드에서 노드 축소 |
| collapseRow | record | 현재 row 축소 |
| delTreeNode | rowid | rowid: row의 id 지정한 노드와 모든 자식노드를 삭제한다. 서버에서는 노드를 삭제하지 않는다. |
| expandNode | record | 지정된 레코드에서 노드를 확장한다. |
| expandRow | record | 현재 row를 확장한다. |
| getNodeAncestors | record | 지정된 레코드의 조상 배열값을 반환한다. |
| getNodeDepth | record | 지정된 레코드의 깊이(depth)를 반환한다. |
| getNodeParent | record | 지정된 레코드의 부모노드를 반환한다. |
| getNodeChildren | record | 지정된 레코드의 자식노드를 반환하며, 없는경우 빈 배열값을 반환한다. |
| getRootNodes | none | 현재의 root노드 배열값을 반환한다. |
| isNodeLoaded | record | 노드가 로드가 된 경우라면 true값을 반환한다. |
| isVisibleNode | record | 노드가 표시되고 있는지 아닌지 반환한다. (true or false) |
| setTreeRow | rowid, data |
setRowData 와 같다. |
| SortTree | direction | 방향은 1(오름차순) 또는 -1(내림차순)의 의미이며, 현재 설정된 (그리드옵션의)sortname 으로 정렬한다. Direction is 1 (meaning ascending) or -1 (meaning descending); sorts the tree with the currently set sortname (sortname is from grid option) |
1004lucifer
주의사항
1) addRowData와 노드 추가기능은 제공되지 않는다.
2) 트리그리드에서 Pager 기능은 비활성화 된다.
3) 로컬 검색이 지원되지 않는다.
4) 그리드를 초기화하고 데이터를 읽을 때 트리그리드가 트리노드를 자동으로 로드하기위해 datatype은 자동으로 local로 셋팅된다. 즉, 속도와 효율성을 위해서 우선적으로 root 수준의 데이터만 로드하고 사용자가 특정 노드를 클릭 시 자식노드를 로드한다. 그리드가 데이터가 없다고 판단하고 서버로 노드를 로드하려 할 시 이경우에 서버로 전송되는 데이터는 추가 파라메터가 있어야 한다. datatype이 local로 설정되기전에 올바른 요청이 될 수 있게 개입할 수 있다. 서버에 보내는 요청은 Nested Set, Adjacency 모델을 참고해라.
Nested Set / Adjacency 모델의 차이점
- jqGrid에서의 데이터를 보여주는 방법에서는 차이가 없으며, 트리형식의 데이터를 만드는 패턴이 여러개가 있는데 Nested Set 방식으로 데이터를 트리구조로 만드느냐 Adjacency 방식으로 데이터를 트리구조로 만드느냐의 차이점이다.
Adjacency 방식
(상위 아이디를 가지고 트리구조를 생성)
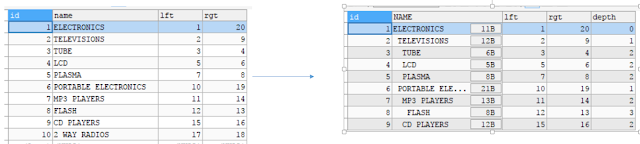
Nested Set 방식
(데이터를 포함하는 왼쪽, 오른쪽 id를 가지고 트리구조를 생성)
(이미지 출처: https://brainbackdoor.tistory.com/63)
위의 Nested Set 데이터를 그림으로 표현하면 아래와 같다.
(이미지 출처: http://mikehillyer.com/articles/managing-hierarchical-data-in-mysql/)
참고
- http://www.trirand.com/jqgridwiki/doku.php?id=wiki:treegrid





댓글
댓글 쓰기