관련 포스트
링크 - VSCode 에서 '@/~' 로 임포트한 모듈 자동완성(IntelliSense) 적용하기
Vue.js 개발 시 WebStorm를 사용하면서
상대경로로 모듈을 import 하게되면 해당 모듈의 메소드 및 속성이 자동완성(IntelliSense)이 되었지만..
webpack에 의해서 src를 가리키는 @ 기호를 이용한 import는 자동완성이 되지 않아 불편했었다.
PS.
Ctrl + 마우스왼쪽클릭 시에도 해당 모듈로 바로 넘어가지 않는부분 또한 많이 불편한 부분중에 하나였다.
방법은 아래와 같다.
1. Project Root 경로에 config.js 파일을 만들고 내용에 아래와 같이 넣어준다.
1004lucifer
config.js 파일 내용
// eslint-disable-next-line no-undef
System.config({
'paths': {
'@/*': './src/*'
}
})
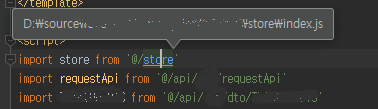
1004luciferjsconfig.json 파일을 작업해주면 아래와 같이 @ 기호를 사용했을 시에도 자동완성 기능이 동작하며, Ctrl+마우스클릭 시 해당 모듈로 바로 넘어가게 된다.
참고 - https://intellij-support.jetbrains.com/hc/en-us/community/posts/360002490579-Custom-import-paths-jsconfig-json


댓글
댓글 쓰기