개발 시 Ajax에 대한 Request/Response 콘솔로그를 쉽게 볼 수 있다면 디버깅하기에 편할 것으로 예상이 되어 아래와 같이 axios 를 통해 Ajax 요청 시 응답에 대한 콘솔로그를 제작했다.
/**
* Axios 응답
* @param res Response||error 객체
* @private
*/
function _responseLog(res) {
var response = res.response ? res.response : res;
var color = response.status === 200 ? '#58FA58' : '#FA5858';
var status = response.status ? response.status : res.message;
console.groupCollapsed(`[Axios] %c[${status}]`, `background-color:${color}; color:black`, `- ${res.config.url}`);
console.info(`url: ${res.config.url}\nmethod: ${res.config.method}\n`);
console.info('[Request]\n',
'\theaders: ', res.config.headers || '', '\n',
'\tparams: ', res.config.params || '', '\n',
'\tdata: ', res.config.data || '');
console.info('[Response]\n',
'\theaders: ', response.headers || '', '\n',
'\tdata: ', response.data || '');
console.groupEnd();
}
const service = axios.create({
baseURL: baseUrl,
timeout: request.timeout
});
/**
* Axios의 Response 인터셉터
*/
service.interceptors.response.use(
response => {
_responseLog(response);
return res;
},
error => {
_responseLog(error);
return Promise.reject(error);
}
);
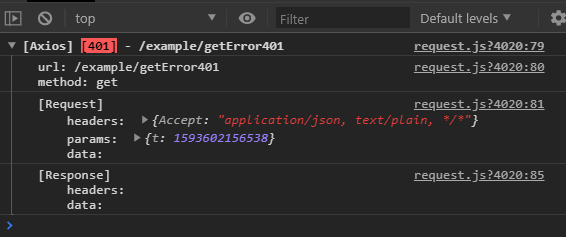
아래와 같이 콘솔로그가 보여지며 꽤 편하게 쓰고 있다.
1004lucifer
1004lucifer

댓글
댓글 쓰기